- 咨询电话:15057427116
- 手机:15057427116
- 全 宁 波 最 低 设 计 价 格
- 选 择 威 维 设 计 值 得 信 赖


我们通常判断不同元素之间异同的方法有:相似和对比,连接和分离,成组的和未成组的。这些元素本身包含了信息,我们想要一些类似的元素,来表明它们在某种程度上是相关的。我们也会想表达一些元素之间是不同的,并且是属于不同组的。
那么关键要显示出的是元素的视觉特性及其关系特征。如果两个元素在某些方面是相关的,那应该让这些元素应该表现出相似的视觉特征。如果这些元素是不同的,那么它们也应该看上去不同。
注意:这是关于设计原则系列文章的第三篇帖子,你在这里还会找到前两篇帖子:《设计原则:视知觉和格式塔原则》和《设计原则:留白空间和图底关系》
原始特征
你是怎样来表达元素之间的对比和相似关系呢?答案就在于元素的原始特性。元素的原始特性是指一个元素的内在特性或者是元素的属性。例如,这个元素的颜色是什么?元素尺寸有多大?它是什么形状的?

在这种情况下,这些元素有不同的原始特征:形状,颜色和纹理。它们每一个都是元素与元素之间沟通的重要的因素。如果一个标题比另一个标题尺寸(字号)大,那么我们会认为大标题的更重要。我们也会把一个带着锋利的锯齿形状的元素看作是危险的代表。
有时候,一个元素的属性需要和其它相同属性的元素作比较,以具有意义。先前段落中的标题就是个很好的例子。一个标题只应该其它标题或者其他文本区域。因此对于大小来说比较是必要的,因为更大的会意味着一切。正是通过这样的比较,我们来交流探讨一下相似性和对比。
通过多元素在视觉上相似的特性,我们交流的是元素的相似信息。在一个网页上如果有两个元素都是红色的圆圈,很自然的观众会问为什么?为什么都是红色的?为什么都是圆圈?可能的结论是,这些元素在某些方面的相关性超过了它们外观的相关性。元素的相似性意味着它们带有相似的信息。同样,通过视觉上不同的特征应用到多个元素,我们交流的是元素的不同属性和它们自身传达的信息。
任何一个元素的特征可能是多样化的,并且可以用来使元素看起来相同或者不同。一些特征通常用来表示元素的相似性和对比。(这些属性是没有特定顺序的):
大小,
形状,
色彩,
重要性,
材质纹理,
位置,
方向
一个长方形和一个圆在外形上做对比,在颜色上都是红色的。因此一个红色的矩形和一个红色圆圈在形状上是对比的,但颜色上是相似的。你如何平衡元素通过它们视觉特征的相似性和差异性来决定哪些元素与观众交流。
注意:虽然原始特征的主要方式是是通过视觉来体现元素的差异性和相似性,但是我们也有其它方式体现两者——例如,元素自身的含义。单词“stop”和“cease”它们的含义是相似的。但如果就图片和文本来说是对比的,差异的;还有文本的长与短也不同;等等。
差异对比
人类有敏锐的观察能力,很容易注意到差别。因为这是一种生存机制,能快速区分是敌人还是朋友。还有在晚上我们也能快速找的到回家的路。
我们快速区分差异的能力使得差异的对比如此强大。差异对比引人关注。它吸引人们的眼球。它引起人们的注意。通过那些来自立即围绕着众多元素中,我们让其中一个元素在视觉上看上去有不同的特点,因此我们可以创造兴趣点和侧重点。事实上,由于一个元素和它周围的元素的对比是可以很好的引起观众对元素的注意力,这也许是设计中添加兴趣点和令人兴奋点的最有效的方式。
对比不仅能吸引注意力,同时它也建立了元素之间的界限。例如,主要内容的背景颜色和侧边栏 会形成对比,表明一个事物的结束和另一个随之开始的。
差异不同起到重点突出的作用,让更重要的元素和信息突显。差异越大,对比也就越大。对比度越大,越重要的元素就会显现。
例如,两种方式来设置文本加粗和倾斜。加粗的文本明显的显示出了更多的对比,从而脱颖而出。随便一瞥或者是远距离观察,你会发现加粗的文本要比倾斜的文本更容易识别。
如果两个元素是为了有所不同,那么加大反差。你不要让观众去想这个不同是不是作者故意加上的。确保对比是明显并且清晰的。不要留有余地,否则会让人产生误解。不要对比16像素和15像素的文本。即使他们这样做,人们也不会立即注意到差异的,它将会比有意识的对比设计出现更多的错误。
小心使用差异对比,不要做过头。保守谨慎的使用对比。如果一切事情都试图用对比来吸引观众的注意力,反而什么都不会突显。你最终会导致视觉的混乱。
在设计中,太多的差异对比可以打破和谐统一,导致混乱和困惑。这也许是在设计定稿之后你要做的,但往往不是这样。所以记住要想好哪些元素需要脱颖而出,并让它们看起来不同于其它一切。
差异对比和格式塔
虽然每个格式塔原则是显示在有关某些方面的相似性和对比性,这是我想指出的两点。对比是决定图底关系,显示优势和焦点的关键。
图底关系
当我们看到一幅作品时第一件事是决定什么是图形,什么是背景。这种关系有助于我们更好的理解这幅作品中的信息。图形和背景需要彼此相互对比,否则观众很难确定哪个是图形哪个是背景。
焦点
这些都是引人注意和有趣的元素。经过设计的它们看起来不同于他们的周围环境。对比是帮助他们脱颖而出并且吸引读者的注意力。作品中最突出的元素构成主要元素。作品中最突出的元素和焦点相比较,最突出的元素比较重要,而焦点程度较轻。

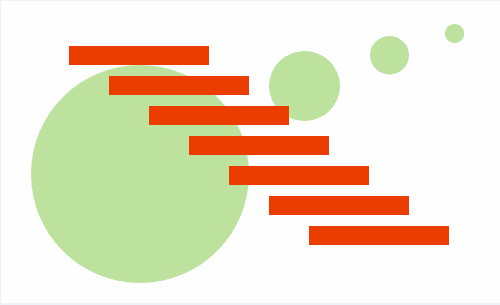
工作中的相似和对比:绿色的圆圈和橙色的栏它们各自是相似的,但它们各自彼此也是对比的。
相似原则
相似原则也是同样的生存机制,使我们能够很快地看到差异,也有助于我们看到事物的相同点。当危险来临时,我们可以看清楚哪些人或事是我们可以信任的,哪些是危险的。能够识别相似性是人类为什么善于发现的原因。这种模式有利于我们理解我们周围的环境,同时给我们提供一种环境,提高学习效率,让我们对事物中的一些点变为直觉或者本能。
当我们设计两个或者更多的元素,它们看上去是相似的,我们要表明的是关于元素之间什么才是真实的。如果其中一个元素是重要的,那么其它的元素也可能是重要的。如果一个元素是可点击的,纳闷其他元素在视觉上相似也能是可点击的。这就是为什么我们能快速识别有链接的文本。视觉上的对比表明,链接不同于文本,而视觉相似性之间的链接告诉我们,一旦我们发现一个元素的功能,其他搜友链接都是一样的功能。例如一个可点击,那其它所有相似的链接都可以点击。
相似原则表明了元素之间的联系,同时也展示了元素在某种情况下的多样性。给设计带来了熟悉感和一致性。
相似性补充了我们自然处理信息的策略。当我们接受我们的视觉环境并且试图理解这一切,我们自然会把事物分组成块,已便在我们脑中容纳记忆更多的信息。我们进一步分组,组织和解构一切信息元素,从而使它成为我们长久记忆的一部分。
视觉设计类似的信息有助于用户处理和理解信息,这是设计中两个关键的目标。
越是原始特征的元素看上去越一样,它们看上去越相似,那么观众会认为它们是相同的。它们成组出现,在某方面是相关的,即使只是有一个共同点;它们在视觉上看上去越一样,越会被人们认为是相同的。
我们使用相似原则构建解构和模式。任何两元素之间的相似性都意味着结构。额外的相似性则填补了结构,并形成一种模式,结构和节凑。
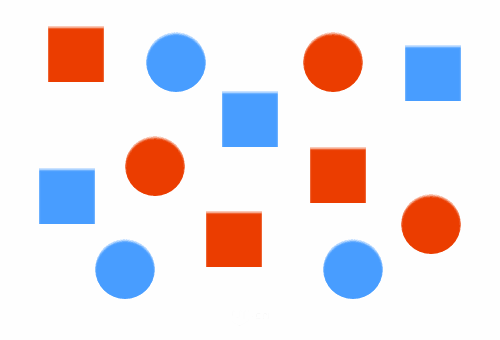
并不是所有 信息显示的相似性都是一样的。在下图中,你会通过徒刑或者颜色将物体分组吗?你看到了一组方形和一组圆形了吗,或者你看到了红色的一组和蓝色的一组?

首先,你可能会注意到颜色,会分成红色一组和蓝色一组。这表明颜色比形状相似性更强。然而这并不是绝对的。例如,红绿色盲的人在注意到物体形状之前是不可能不会注意到红和绿的颜色差别。
相似性和格式塔原则
再一次讲到,每一个格式塔原则是关于我们如何感知对象之间的相似点或差异性。格式塔中的众多原则都可以解读为是说相似性。
闭合原则
不同的元素,其可以是类似的整体的一部分
对称和秩序
镜像,元素似乎是连在一起的
统一的连贯性性
通过视觉的相似性链接元素
共同的区域
相似的物品附在一起
接近原则
在空间中通过外形的相似
延续性
空间中相似的节奏韵律
共同运动规律
相似的运动规律
并行性
通过定向相似
相似和对比之间的关系
对比和相似是显示元素之间的一种关系。孤立的看其中任何一个都是没有意义的。一个元素需要和其他元素贯连起来一起展示。
在设计中一个打的元素和一个小的元素在一起意味着什么?文本区域和其它文本相比要缩进更多,并用了浅灰色,这又暗示了什么?

对比和相似就像是天平的两端。在天平的一端,物体元素看上去完全不同(从某些角度看),但在天平的另一端,它们看上去又完全相同(从另外角度看)。
大多数时间,我们都在天平的两端的中间位置,我们设计的东西只是体现众多特性的一部分,而不是全部。在设计中,相似和对比的表达中根据真实的情况更侧重与那一方面。
关于它们的关系尽管我还没有明确说过,但我说过一切事情都有相似性或者差异性。它们相互依存,差异对比没有相似,而相似是没有差异对比。这就是它的所在。
考虑一起使用它们更有影响力。你可以使用一个特性,例如:颜色来体现几个元素的相关性,使用不同的颜色体现一些其它元素的相关性,但要与第一组相区别。仅使用两个颜色,我们就可以区分两个不同组的相关元素。
用颜色编码这种方法是来分类信息的一种有效途径,让观众一瞥就可以发现和理解。
当一切元素都是一样的,相同的,你会感到单调。当一切是不同的,你又会感到躁动。最好的设计是恰当的混合相似和对比的,并且清晰的表达出元素之间要交流的信息。
对比和相似的例子
对比和相似在每个网站上都可以看到。两者都是存在的。想象一下一个网站如果没有对比,文字和背景的颜色一样我们很难去阅读。当单词和短语风格不同多样的时候,阅读起来也很困难。
下面我会指出一些有关对比和相似的网站。还有更多要点我会提及。我想提供足够多的例子让你思考并可以借用。学习和看大量的不同设计,在平衡对比和相似原则中真正提高你的技能。
DAVID SIMON
在David Simon的网站上你第一眼就能注意到背景颜色之间的不同,很容易区分两个页面。logo作为一个黑色的元素和白色的背景空间形成鲜明的对比。
图像和其它元素都吸引观众的眼球。背景中帖子的信息,全部用大写数据来展示,菜单背景的颜色和当前页面的颜色也是通过对比来吸引观众的注意力,并且传输一些有意义的信息。
菜单的链接都是相同的样式,链接都是最近更新的帖子。彼此间用横线隔开。菜单中的每个功能都和其它形成对比,有显著的不同。但是字体自始至终都是一致的。标题和正文的字体是不同的,但是它们的不同又和网站的风格是一致。
正文中的链接很显眼,是为了更明确它们的链接出处,尽管设计师可能为了不打断阅读的连贯性从而让们不太显眼。标题也还可以更好的突出, 虽然它很清晰能够看出不是正文的一部分。
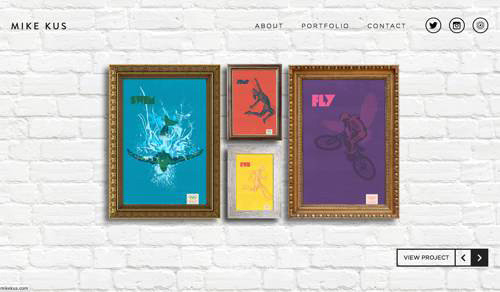
MIKE KUS
Mike Kus的网站主页主要是侧重于Mike 工作中的不同项目。网页的大部分都是不同的,但需要注意的是它的每个元素都脱颖而出。文本与背景形成了鲜明的对比,画和背景墙的纹理同样也形成了鲜明的对比。
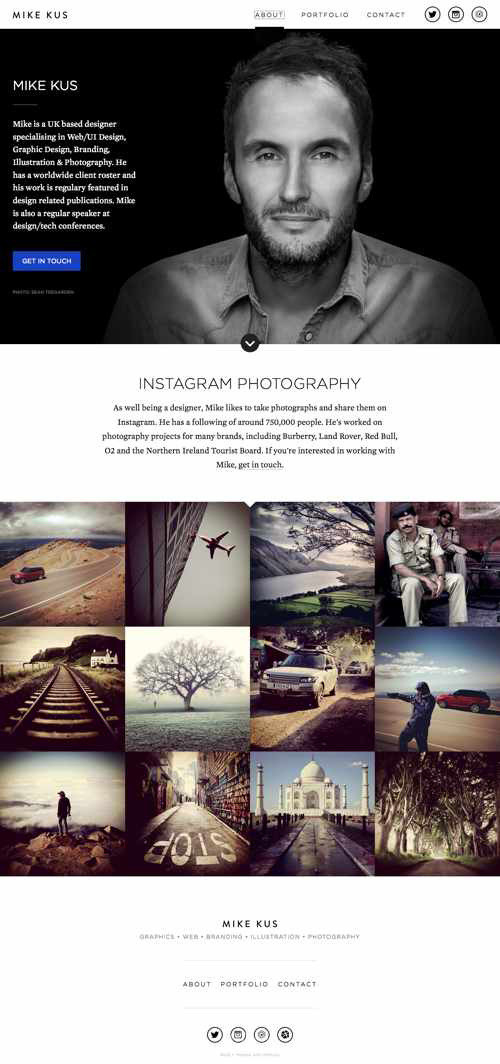
注意:在我写这个之后,Mike 已经改变了它的主页。你看到下面的截图是他网站以前的版本。

页面上每幅画都用一种颜色来区分。其它信息都用一个同样的深灰色。同时需要注意的是画的边框,暗示了它们有什么共同之处。在这种情况下,它们代表着项目。也需要注意的是背景通过砖块的样式表达了相似性。图底关系很明确,也很清晰。
在Mike的关于页面,如下图,迈克的图片与其它形成对比。蓝色的按钮“get in touch ”是唯一一个有颜色的元素。你也许不会联系迈克,但你不会不知道它的联系方式。网站上还有相同的蓝色按钮。

Mike的将名字作为logo,在页面的主标题上不断重复出现。网页的标题与背景形成对比,菜单中的链接也是同样的形式。顶部社交的图标iocn在尾页依旧重复出现。并且使用一致的字体,标题用无衬线字体,正文用衬线字体,彼此相区别。
ELECTRIC PULP(一个网站)
Electric Pulp的网站上的 logo是一个不大不小的红色的圆圈。和其它形成鲜明的对比。注意的是这个颜色在主导航上 一直重复来表明当前页面。

整个网站是大标题,且用了加粗的大写字母。真个网站的标题和正文也形成了对比,前者用无衬线,后者是衬线字体。点击进入“notes”页面,你会看到下一链接的背景颜色和先前的主背景形成对比。背景颜色也是用来区分不同的页面。网页上大多数是一个红色(这个颜色常用设置元素)和更改用的蓝色做对比。然而,在“work”页面第一个按钮恰好相反。这是否是作者有心的还是一个意外很难讲。虽然如此不过依然是遵循着对比原则。
网站LOWDI
最后一个举例网站想到了Lowdi。下面是这个网站主页的截图。注意颜色的使用是对比,但又色彩调性一致。

颜色清晰的划定了开始和结束的部分。并且重复的颜色创建了一个节奏在整个页面里。注意的是黄色背景中价格脱颖而出,同时也吸引了用户的注意力,并将注意力引到产品图上。
总结
对比和相似有不同的功能。不同程度和组合的使用它们。你总是会看到它们两个,因为一个不存在那另一个也不会有。改变其中一个意味着另一个也改了。
表明有些事情是相同的和有些事情是不同的是视觉传达的第一步。主要的方式就是用户明白目的和意义。对比和相似性是设计元素的线索。元素的相似差异吸引我们的注意力,因为我们知道相似性和差异性相互转换。最终的目标是对比相似层阶:让一组中的元素彼此看上去相似,但有区别于另一组元素。用这样的方法我们会在下一篇文章中讲解主题结构对比和相似元素创建层次,流动和组合平衡。